クラッシックエディタマニュアル
ログイン

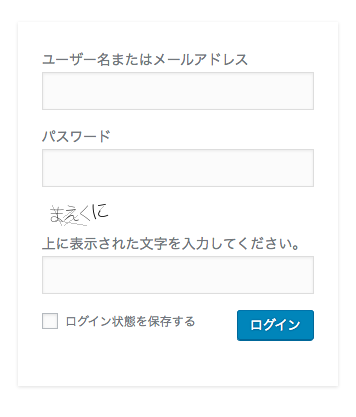
ログインURLを入力して、ログイン画面にアクセスします。
IDとパスワード、画面のひらがなを入力してログインしてください。
投稿について

管理画面左メニュー「投稿」をクリックしてください。

「投稿一覧」の下もしくは「投稿」の右「新規追加」をクリックしてください。

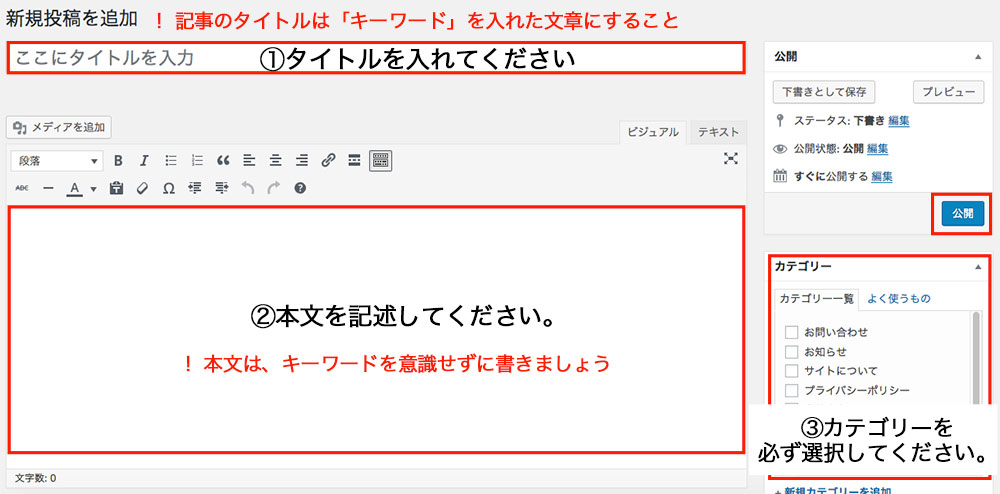
- タイトルを入れてください。記事のタイトルは「キーワード」を入れた文章にすること
- 本文を記述してください。本文は、キーワードを意識せずに書きましょう
- カテゴリーを必ず選択してください。もし選択し忘れた場合は、保存後に選択し、再保存して下さい。

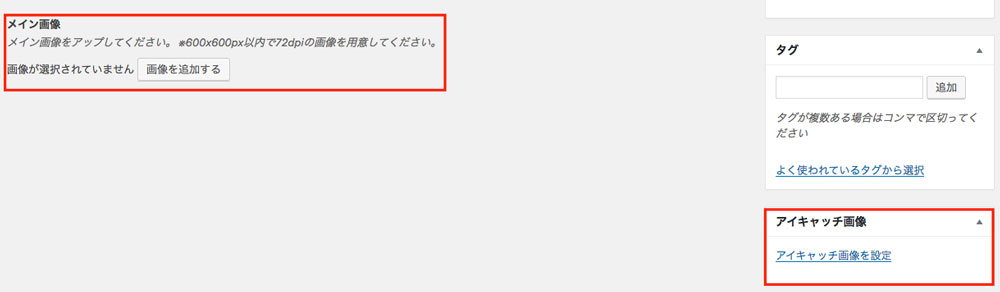
メイン画像を追加してください。タイトルのすぐ下に表示されます。
一覧ページで画像を表示する場合は、アイキャッチ画像を設定してください。
画像の挿入方法は後ほど説明します
本文フォーマット

右上の本文表示が「ビジュアル」になっていることを確認してください。
見出しタグを使用することができます。見出し3〜見出し6、整形済みテキストを使用するようにしてください。
リスト、番号付きリストを使用する場合は、「リスト形式」の赤枠のところをクリックして選択してください。
実際にどのように表示されるかは「プレビュー」で確認してください。
画像の挿入

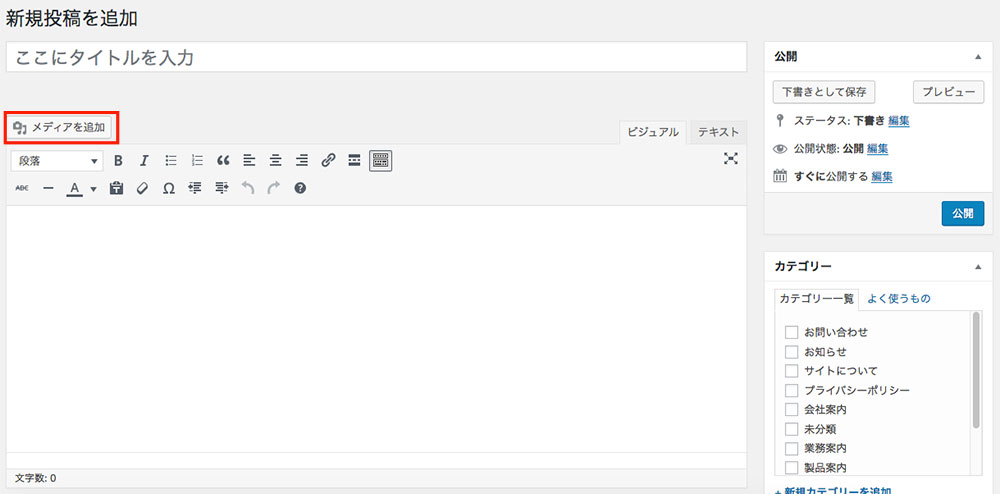
「メディアを追加」をクリック

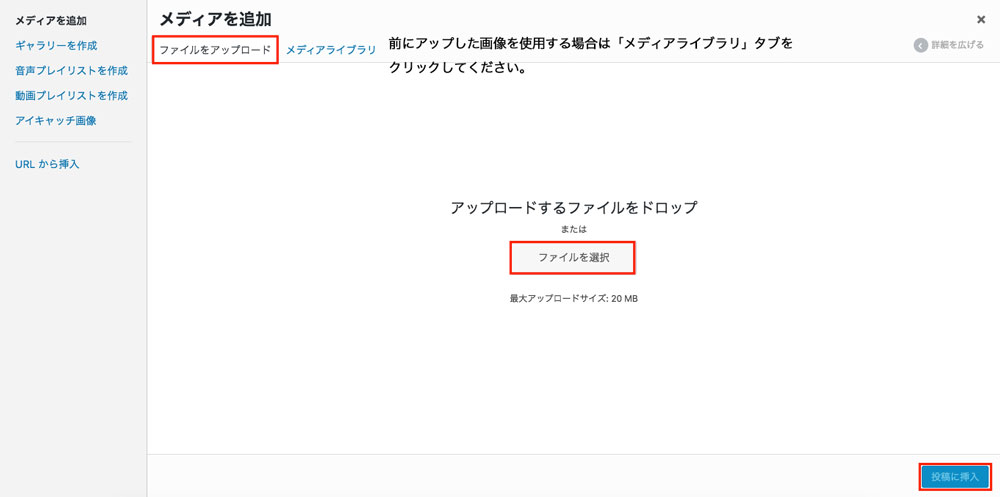
「ファイルアップロード」タブをクリックし、画像を画面にドロップするか、中央の「ファイルを選択」をクリックして、画像を選択してください。
最後に左下の「投稿に挿入」をクリックしてください。
画像アップロードの際の注意点
- 画像のファイル名は、半角英数でお願いします。全角やスペースがあるとエラーの原因になります。ご注意ください。悪い例)お知らせ 画像.jpg ←ファイル名が全角でスペースを空けている。良い例)news-20170404.jpg news_20170404.jpg
- 画像の解像度は、72dpiにして下さい。
- 画像の横幅は、600px以上1280px以内にして下さい。
- フリーソフトウェア「縮小革命」を使用すると、簡単に画像を縮小出来ます。縮小革命については「画像の編集」を参考にしてください。

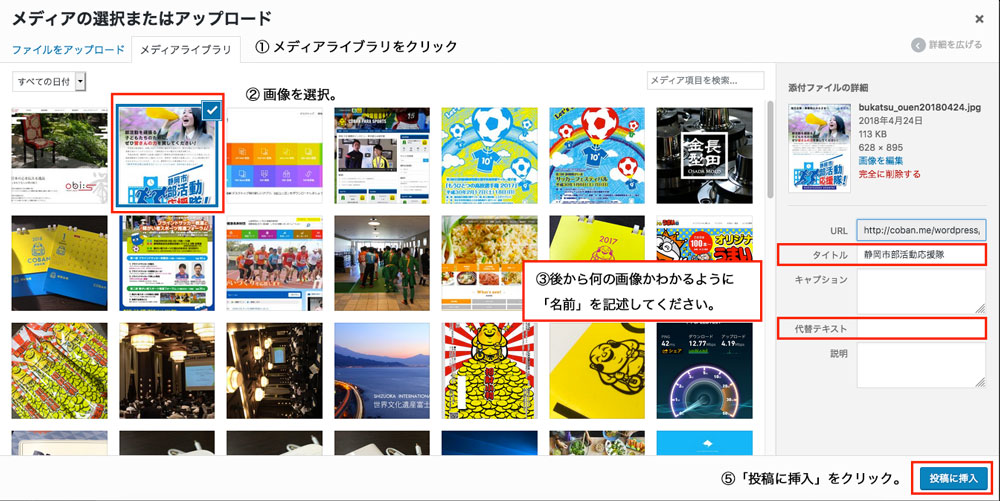
- メディアライブラリをクリック
- 画像を選択。
- 後から何の画像かわかるように「名前」を記述してください。
- 「投稿に挿入」をクリック。

画像が挿入されていることを確認し、画像挿入完了。
「記事タイトル」「本文」(画像・文章)を書き終わったら「公開」をクリックして記事投稿完了。
記事の編集

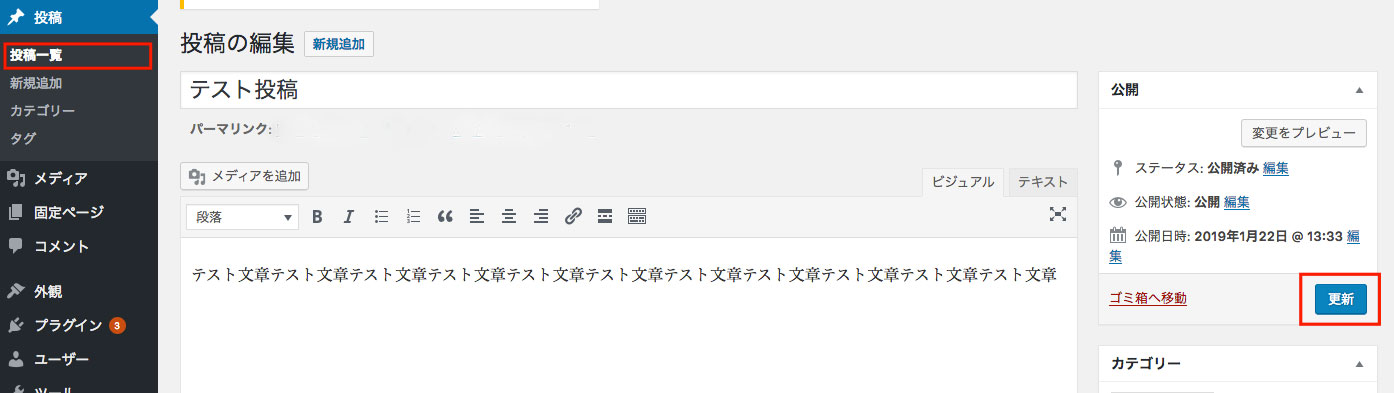
- 投稿一覧をクリック
- 記事タイトルをクリックするか、カーソルを近づけると編集項目が表示されるのでクリック「編集」をクリック

編集後、更新をクリック
記事の削除

記事タイトルにカーソルを近づけて「ゴミ箱へ移動」をクリックするか、記事タイトル前のチェックボックスにチェックを入れて「ゴミ箱へ移動」を選択し「適用」をクリックしてください
記事の表示
作成中の記事を表示したい場合

プレビューをクリック
作成済みの記事を表示したい場合

記事タイトルにカーソルを近づけて「表示」をクリック
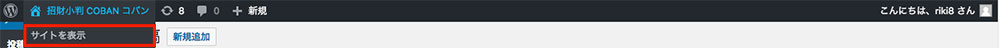
サイトを表示したい場合

サイト名にカーソルを近づけると下に「サイトを表示」が表示されるのでクリック
管理画面に戻る場合はブラウザの「戻る」をクリックしてください
画像の編集・縮小革命の使い方
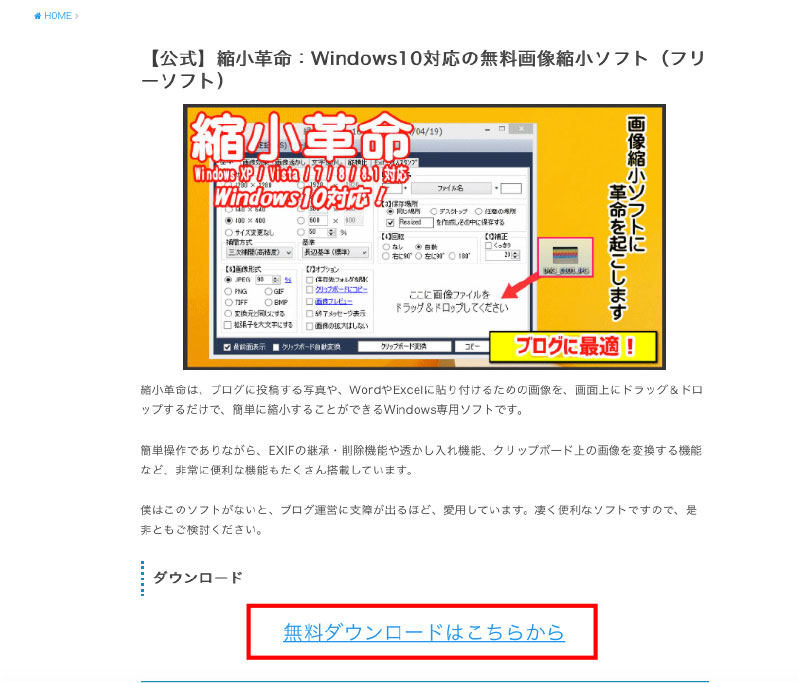
https://netank.net/syukukaku にアクセスし、縮小革命をダウンロード・インストールします。

ダウンロード後、サイトのインストール方法の手順にそって、インストールしてください。

- 600x600に設定(他のサイズでの指定があった場合は、そのサイズにしてください)
- フォルダ名をわかりやすい名前で指定してください
- 縮小したい画像をこちらにドラッグ&ドロップ。
ドラッグ&ドロップした画像のフォルダ内に[3]保存場所で指定したフォルダが生成され、その中に縮小された画像が保存されます。